
ブログを始めて1ヶ月と少したちました。最初は一日のアクセス数10程度と身内しか見ていませんでしたが、ブログランキングに登録したことや、SNSでシェアしていただいたことにより、少しずつ見てくださる方が増えてきました(本当に・ほんとーに少しですが..)。
自分から発信したことを、面白いと言ってもらえたことはとても嬉しく新鮮な経験でした。
また、ブログのTwitterページを通して、同じ世界一周を目指している方と情報交換をさせていただいたり、コンタクトをとっていただいた方との新しいつながりもできました。そのことがとても嬉しく、このブログを通してこれからどんな面白いことがおこるかな?とワクワクしています。
ブログをはじめてよかったなと感じています。
sponsored link
◆ このブログはWordPressで書いています
WordPressは、独自ドメインの取得・レンタルサーバーの必要な有料サービスです。FC2やアメーバブログ等の無料サービスとの一番の違いは、自由自在にカスタマイズできること。立ち上げには時間がかかりましたが、コツコツとサイトを立ち上げていくのは面白いです。
1ヶ月WordPressを使ってみて、タグやカテゴリーの設定がバラバラなことや、モバイルでの使い心地が気になってきました。記事が増える前に改善しておこうと思い、少しカスタマイズしてみました。詳しい方には物足りない内容かとおもいますが…無料ブログサービスにも応用できる内容だと思います。
◆モバイル(レスポンシブ)対応のデザインに

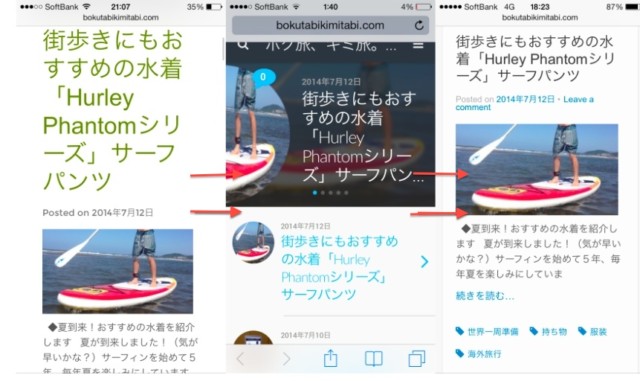
上がモバイルから見たテーマ(デザイン)の変遷です。
左から
①以前使っていたテーマ(Fresh lite 無料)
②次に使ったスマホ最適化の有名プラグイン(wp-touch)
③今回新たに変更したテーマ(iFeature Pro 5 有料:$36.9)
最近まで使っていた、①のテーマは一応モバイル対応のもの(レスポンシブ)ですが、実際にスマホで見るとタイトルが大きくて見栄えがかなり悪くなってしまいました。(無料の物でも綺麗なデザインはたくさんありますよ)。
我慢できなくなったので、②のスマホ対応の有名プラグイン「WP-TOUCH」に切り替えましたが、今度はメニュー(カテゴリ等)が使いづらいことや、サイドバーを反映させるのが難しく不満を持っていました。
またPC用のデザインにスライダーや動画ページを作成しても、モバイルでは別に設定変更をしないといけないので、手間がかかるし不具合もおこりやすいのが難点です。
そして今回テーマを変更した一番の理由はあまりに有名なプラグインのため、「他の人とかぶりまくること」せっかくWordPressを使ってオリジナルなサイトを作るのだからと思い、思い切って海外の有料テーマを購入するに至りました。
それがこちら、上の画像では③のテーマです
iFeature Pro 5 Modern Apple-like Responsive Design Theme | CyberChimps
スマホで見ても見栄えが良くなったし、PCサイトのカスタマイズが反映されるので手間も減りました。有料なので①の無料テーマと比べて高機能です。例えば、世界で撮った写真を自動的にスライドする機能や、記事まとめ一覧を簡単に挿入できるBOXなど嬉しい機能が沢山あって、今後カスタマイズしていくのが楽しみです。

特に気に入っている点は、記事ページのタグマークがあること。読んでくれる方が見たい記事を探すために便利かな?と思っています。
もしこれからWordPressでブログを始める方は、スマホ対応(レスポンシブ)の表示を確認してからテーマを選ぶといいと思います。当たり前のことですが..僕は何も考えず始めたため後悔しました。有料テーマの無料バージョンがある場合はそちらをチェックしてから購入するといいと思います。
◆カテゴリー・タグの整理

次に行ったのはカテゴリー・タグの整理。左が以前の物です。まだこのブログは20記事しかないのに、何でもかんでもタグをつけてしまい、収集がつかなくなりそうな状態です。僕はタグとカテゴリってどう使い分ければいいの?っていう状態だったので少し勉強してみました。

簡単にまとめるとカテゴリーは「大分類」、タグは「小分類」ということ。
例えば世界一周ブログの場合
カテゴリーは世界一周旅行・持ち物・インド・カンボジア等の大きな分類のキーワドを設定するのに適していて、「世界一周旅行」→「インド」の様に階層構造があるということ。
タグは絶景・世界遺産・アクティビティなどの小さな分類で「複数のカテゴリーをまたぐキーワード」とのこと。
もし「アンコールワットまでサイクリングをしたら絶景に出会った」というタイトルの記事を書いたとしたら
カテゴリーは「世界一周→カンボジア」
タグは「絶景,世界遺産,アクティビティ」
という感じで今のところ理解しています。
◆SNSフォローボタンを設置
先日書いた記事がSNSでいいね・シェアされたことで、アクセス数が急増(小さい規模で)したのをきっかけにSNSの威力を実感しました。いいね・シェアボタンは元々設置していましたが、今回はFacebook,Twitter,Feedlyフォローボタンの設定してみました。やってみると意外と簡単で全行程で30分位でできました。
Facebookの設置方法
まずはブログのFacebookページを用意します。
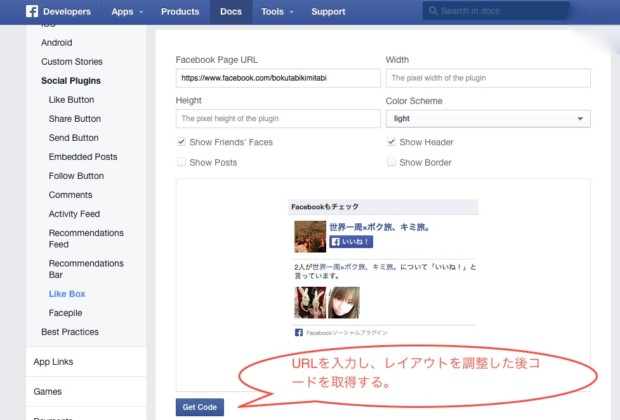
次にLike Boxというサイトを開きます。

用意したアドレスを入力し、チェックポイントを外し、好みのデザインにレイアウトを整えます。
Get Codeボタンをクリック。

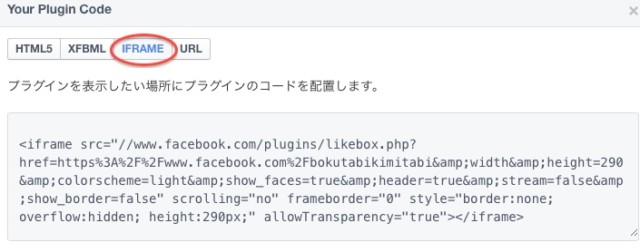
すると、コード形式が表示されるので、IFRAMEを選択(使い勝手がいいので、場合によっては他の物を)
あとは取得したコードをコピーして任意の位置に貼付けるだけ。
僕の場合は単一記事下のCSSに書き込みましたが、定形区に設定してブログの投稿画面から書き込んでも大丈夫です。
Twitterの設置方法

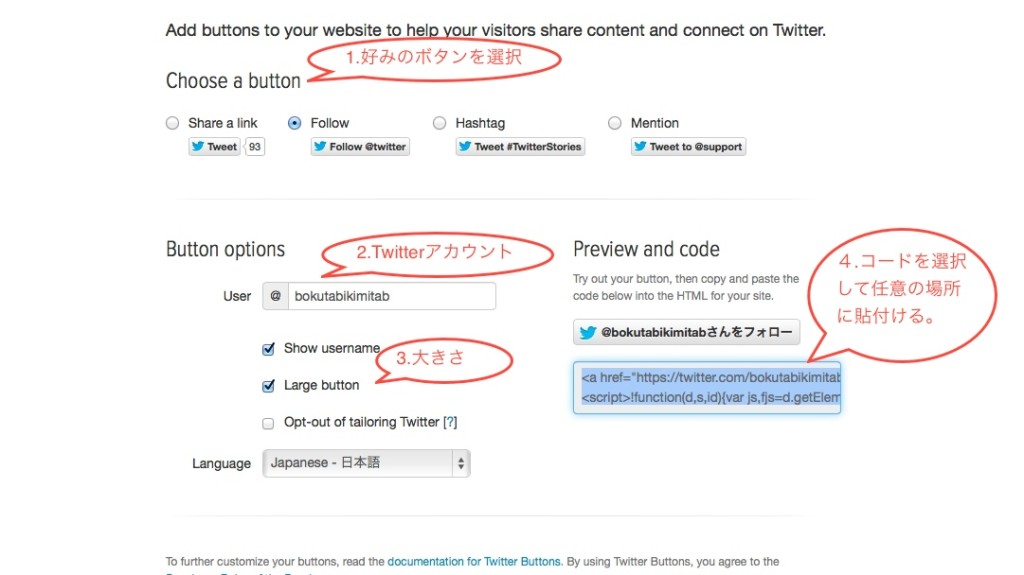
まずhttps://about.twitter.com/resources/buttons#followにアクセス。
上の画像の順番で必要項目を入力し、コードを取得するだけ。3分で済みます。
Feedlyの設置方法
最後にFeedly。こちらはRSS feed URL(*)が必要になります。僕はhttp://feedburner.google.comで取得しました。
各ブログサービスのRSS取得はこちらのサイトを参照してください。

* RSSとは
サイトの更新情報をまとめて取得するサービスのことで、好きなブログを登録しておけばまとめてみれるので便利です。そしてRSSリーダーの中でも最も普及しているのがFeedlyです。
それでは、Feedlyの登録へ

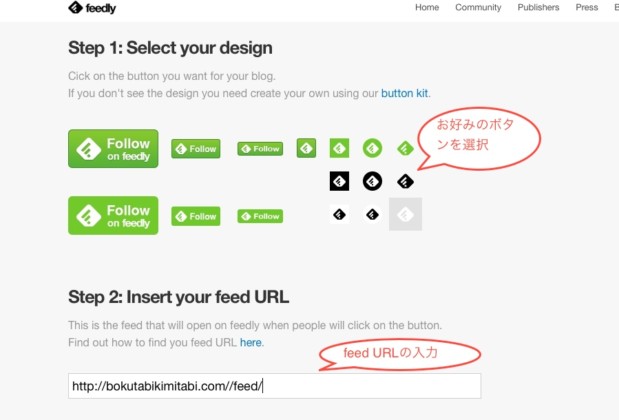
まずFeedlyボタン生成ページにアクセス。
上述した方法で取得したfeed URLを入力します。

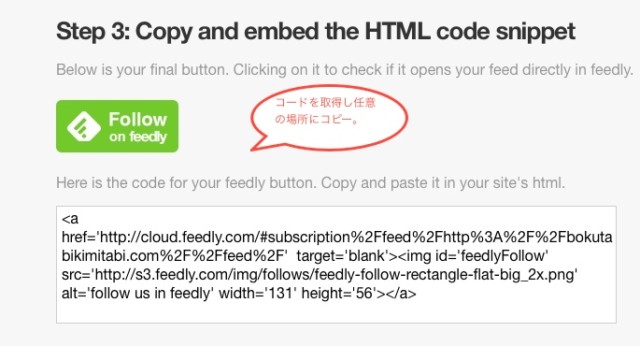
最後にコードを取得するだけ。 ボタンの種類もイロイロあるので、お好みの物をチョイスしてください。
*各SNSで取得したコードは、EVER NOTE 等のメモアプリに保存しておくのがおすすめです。
この記事の下に今回紹介した方法で設置したSNSフォローボタンがありますので、ぜひ見てみてくださいね。
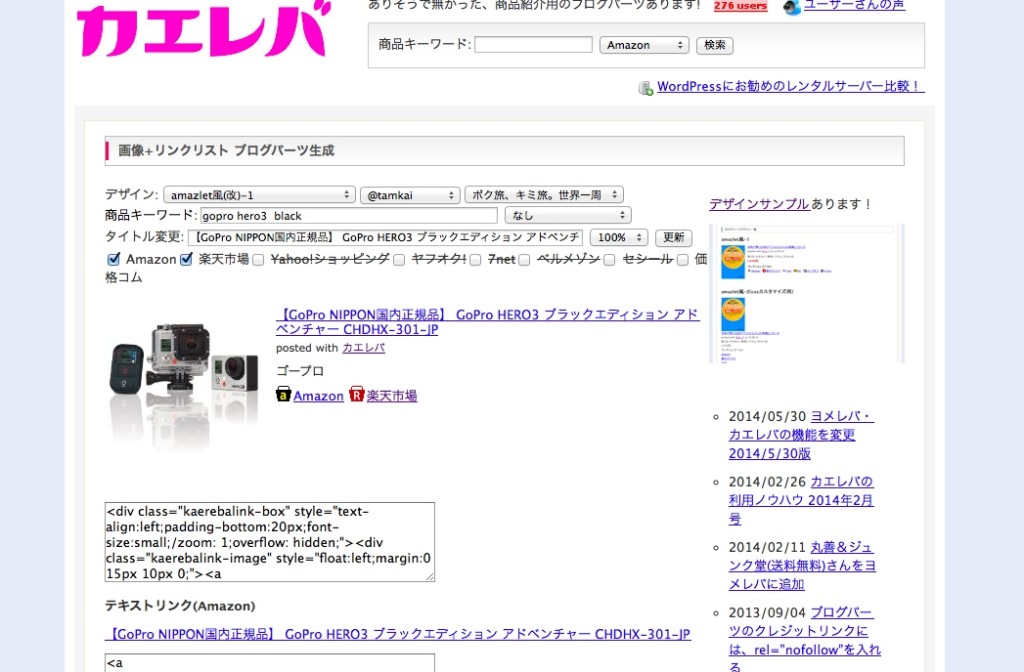
◆商品紹介にはカエレバ
Amazon、楽天、yahooショッピング,もしもドロップシッピングに対応しており、商品キーワードを入力しコードを取得するだけで商品紹介ができます。
例えばGoProを楽天とAmazonの両方で紹介したい場合にはこうなります

◆最後に
今日は、ブログを書く上で設定していると便利なものを紹介していきました。WordPressを立ち上げて自分の好きなサイトを作っていくのはもの凄く楽しいです。小さなことを積み重ねて、多くの人が購読してくれるようなブログになれるといいなと思っています。
ただこれらはあくまで小手先の技術のようなもので、大事なのは記事の中身ですよね。僕自身まだブログを始めて間もない初心者なのであまりカスタマイズにはこだわり過ぎず、自分がいいと思ったこと・感動したことを楽しく、分かりやすく書いていけるようになりたいと思います。
ブログランキングに登録しています。記事がお役に立てましたら下のバナーをクリックして応援していただけると嬉しいです。
Now Playing:
RC サクセション / Covers
ブログランキングに登録しています。記事が面白い!と思ったら下のバナーをクリックして応援していただけると嬉しいです。


























いつも楽しみに見させて頂いてます!
自分も同時期に世界一周ブログを開設したんですが、わからないことが多くて、めっちゃ勉強になりました^^
早速、twitter、Feedlyをリンクさせました!思っていたより簡単でしたね^^
また楽しみにしています^^
ありがとうございます!リンクまで張っていただけるなんて頭が下がります^^ この記事すこしマニアックで誰も興味ないかな〜と思っていたところ、そんな風に言っていただいて嬉しいです。
世界一周の同期ですね^^ アプリの記事やSIMの記事ものすごく参考になりました!今後もぜひ情報交換させてください!よろしくお願いします!!
エルトンジョンをブログタイトルに引用するあたりから、すごいなって思っていたんですね^^
旅立ちは自分の方が何か月かおそいので、タイミングが合えばさらによかってんですけどね☆
ゆっくりやっていくため5日間に1記事のより早めずにいるんですが、実は予約投稿している記事がかなり先まであるんです。お楽しみに~!
すみません、質問ですが、Facebookのページを本名でなくブログ名で設定する方法がわかりません><
新たなアカウント取得はそれではできなかったんです。
すでにある自分のFacebookから、Facebookページを作成するなどで作られたんでしょうか??
返信が遅くなりすいません、旅行に行っていてPC見ていませんでした。。。
Facebookページの件ですが、もう解決されましたか?
ボクの場合は、個人のFacebookアカウントから、
Facebookページを作成する→ブログタイトルや基本情報を書く(この時点では非公開にする)→準備ができたら公開するの手順で行いました。
作成中に気をつけた点は
仕事の関係で、個人アカウントの友人にはまだ知らせたくないので、Facebookからいいね・シェアを促されたときに、スキップを選択しました。
最後に記事で紹介した LIKE BOX というサイトで、コードを取得しブログに貼付けました。
参考にしたサイトは
FaceBookページと個人の関連付けに気を配りつつWordPressと連携させる
というページです^^
今後も絶景めぐりの更新楽しみにしています!ありがとうございました!
ありがとうございます^^
なんとか、Facebookページも開設できました!
アクセス数の増加につなったり、世界一周準備中の人とつながれそうでうれしいです^^
またブログ楽しみにしていますね!